 Figure 1: Highlighting applied to
Figure 1: Highlighting applied to <p> tagsThis document provides a number of recommendations for the construction of HTML for use in Inline XBRL reports. These recommendations are intended to improve compatibility and operation with Inline XBRL viewer software, ensure the quality of extracted XBRL data, and improve performance.
Inline XBRL viewer software may apply CSS classes to a rendered Inline XBRL
report in order to enable fact highlighting and other features. In order to
avoid collisions between CSS classes used by viewer software, and CSS classes
used for styling the Inline XBRL report, class names starting with -ixv-
should be considered reserved for use by Inline XBRL viewer software, and
should not be used in an Inline XBRL report or any accompanying stylesheet.
If Inline XBRL viewer software needs to add CSS classes to an Inline XBRL
report, it should ensure that all such classes are prefixed with -ixv-, for
example, -ixv-selected-fact.
This document also proposes a CSS class that can be used to provide a hint to
Inline XBRL viewer software (see Section 6. This uses a prefix
of -ixh-. The prefix -ixh- should also be considered reserved, and CSS
classes starting with this prefix should not be used in Inline XBRL reports or any
accompanying stylesheet, other than as described in this or documents published
by XBRL International.
The HTML in Inline XBRL reports can be very large, particularly when generated using a PDF-to-HTML conversion process, and this can lead to slow loading and rendering performance. This can be particularly problematic for Inline XBRL viewer software, as such software will typically require the report to be fully rendered before the software can be fully functional.
Improving rendering performance in Inline XBRL reports is discussed in more detail in
the Inline XBRL Rendering Performance Working Group Note.
This includes a recommendation to use the content-visibility: auto CSS property which
can very substantially improve the rendering performance of such documents in
some browsers.
The Inline XBRL specification does not impose any rules on the choice of HTML
tags used to achieve a particular layout result. For example, there is no
requirement to mark-up tabular data using <table>, <tr> and <td> tags, or
for headings to use the HTML heading tags (<h1>, <h2>, <h3>, etc.).
Such features can be tagged using generic tags such as <div> or
<span> and applying appropriate styling, or by any other approach supported
by HTML.
Use of more specific HTML tags may improve the usability and accessibility of HTML documents, and thus of Inline XBRL reports, but it is not required by the Inline XBRL specification.
When content in an iXBRL document is tagged using an ix:nonNumeric tag, care
needs to be taken in order to ensure that the fact values extracted from the
iXBRL document preserve whitespace, so that breaks between words, paragraphs
and numbers are retained.
This section describes some of the common issues.
Where an ix:nonNumeric tag uses the default escape="false" attribute,
the resulting fact value is the concatenation of all text nodes that are
descendants of the tag and of any referenced ix:continuation elements. If
care is not taken in the construction of the HTML, the extracted value may not
contain whitespace in all places where space is visible in the rendered report.
One place where this can occur is if the text is split across HTML block-level
tags, such as <p> or <div>:
<ix:nonNumeric name="eg:DescriptionOfPolicy" context="c1" id="f1" escape="false">
<p>This is the first part of the description.</p><p>This is the second part of the description.</p>
</ix:nonNumeric>
This will be rendered as two separate paragraphs:
This is the first part of the description.
This is the second part of the description.
but the extracted fact value will not include any space between the two sentences:
This is the first part of the description.This is the second part of the description.
Including whitespace between the closing </p> and the next opening <p>,
will ensure that a break between the sentences is preserved, and will not
affect the rendering of the original document:
<ix:nonNumeric name="eg:DescriptionOfPolicy" context="c1" id="f1" escape="false">
<p>This is the first part of the description.</p> <p>This is the second part of the description.</p>
</ix:nonNumeric>
Extracted fact value:
This is the first part of the description. This is the second part of the description.
Note that this issue also applies to other CSS display modes such as
list-item and table-row, and also the <br> tag.
A similar situation can occur when using ix:continuation. This can affect
tags that use either escape="true" or escape="false".
<div class="page">
<ix:nonNumeric
name="eg:DescriptionOfPolicy" context="c1" id="f1"
escape="false" continuedAt="cont1"
>This is a description</ix:nonNumeric>
</div>
<div class="page">
<ix:continuation id="cont1">of my policy.</ix:continuation>
</div>
This arrangement may occur when a sentence is split across a page or column break. The rendered view will show the sentence split across two pages or columns:
This is a description
of my policy.
but the extracted fact value will be:
This is a descriptionof my policy
This situation can be avoided by introducing additional space within the
ix:continuation elements.
It is also possible to introduce spaces into the rendered output using CSS styling. For example:
<ix:nonNumeric
name="eg:DescriptionOfPolicy" context="c1" id="f1"
escape="false"
><span style="padding-right: 10px">My</span><span>policy</span></ix:nonNumeric>
This will render as:
My policy
but the extracted fact value (using escape="false") will be:
Mypolicy
The behaviour when using escape="true" will depend on viewer software, and
may also depend on whether the styling is applied using an inline style, or a
CSS class.
It should be noted that this use of styling to simulate word breaks will also interfere with standard web browser features such as copy and paste, and text search, which will treat the text as if there is no space between the words. Similarly, where documents are published on the web, it is likely to break correct indexing by search engines.
Using styling to simulate word breaks is not recommended. Instead, the report should include whitespace in the HTML, and if necessary, adjust the width of the rendered space using other means.
When rendering HTML, browsers apply whitespace normalisation to most whitespace. This means that runs of spaces, and other whitespace characters such as tabs and newlines, are rendered as a single space. For example, the following two examples will render in the same way:
<p>My policy</p>
<p>My
policy</p>
When extracting XBRL fact values from an ix:nonNumeric tag with
escape="false", all whitespace in the original document is preserved. This
means that the resulting fact value for the above two examples will be
different.
The Inline XBRL Specification does not prescribe how such fact values should be presented to an end user, and does not define whether whitespace normalisation should be applied.
Software that displays iXBRL reports will typically highlight facts within the report for different purposes. Determining exactly which region of the report to highlight is not trivial, as whatever approach is taken needs to cope with the wide variety of different HTML structures seen in real-world iXBRL reports.
The widespread use of absolutely position elements, driven largely by the use of PDF-to-HTML conversion software, adds additional complexity to this, and even where such HTML is handled correctly, the end result can be somewhat messy.
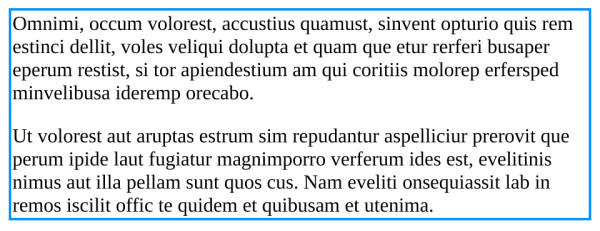
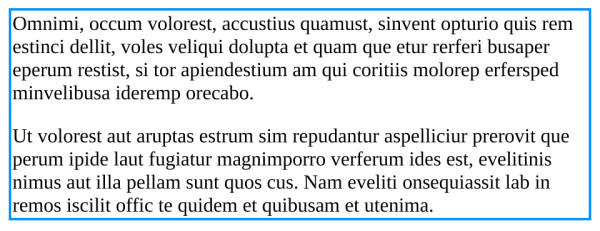
For example, where full paragraphs of text are constructed using <p></p>
tag, and then tagged, an outline or background color can be applied to the
paragraphs as a whole.
 Figure 1: Highlighting applied to
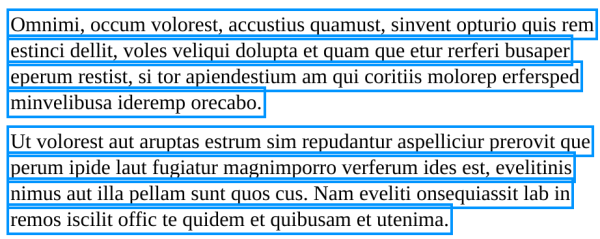
Figure 1: Highlighting applied to <p> tagsPDF-to-HTML conversion software will often use a separate, absolutely positioned element for each line within the paragraph. If a viewer copes with this at all, it is likely to add a border or background color to each line individually, as shown below:
 Figure 2: Highlighting applied to individual lines
Figure 2: Highlighting applied to individual linesIf there is a single enclosing element for the content, it will, by default, have zero width and height, so applying highlighting to that will not have the desired effect.
This document proposes a mechanism that can be used by creation software to provide a hint that will allow viewer software to provide cleaner highlighting of such content.
Where the nearest HTML ancestor of an ix:footnote, ix:nonNumeric,
ix:nonFraction, ix:fraction, or ix:nonNumeric element is an HTML element
with a class of -ixh-highlight-region, the HTML element should have
position and dimensions that corresponds to the content within the tag. Viewer
software may then choose to apply highlighting to that element, rather than
attempting to determine the extent of the iXBRL tags rendered content.
This will yield an appearance that is similar to Figure 1.
Where multiple iXBRL elements tag the same content (nested tags) they can share the same highlighting hint by placing it around the outer most iXBRL element.